Web marketing & SEO: Apprendre à mieux référencer votre site sur les moteurs de recherche






Page 5: Optimisation du contenu HTML
Toutes les pages 

Web marketing & SEO: Apprendre à mieux référencer votre site sur les moteurs de recherche
Page 5
Optimisation du contenu HTML
Optimisation du contenu HTML
Optimiser les balise META n'est-il pas suffisant?
Les balises META ont un avantage de ne pas être visibles par les internautes. Par conséquent, on peut y placer du code optimisé pour les outils de recherche en y mettant en valeur les mots clés les plus pertinents par rapport à la page Web en question. Cependant, rien ne garanti aux moteurs de recherche que les mots clés des balises META sont réellement crédibles et qu'il ne s'agit pas de tentative de spamdexing. C'est pourquoi il faut que le contenu HTML, visible par le visiteur, soit lui même optimisé et confirme la pertinence des mots clés évoqués dans les balises META.Optimiser le contenu HTML
Pour être plus précis, on sous-entends par le contenu HTML tout le contenu placé entre les balises <body> et </body>, que ce soit du texte, images, hyperliens ou autre.Le principe d'optimisation du contenu HTML est le même que celui des balises META, il faut mettre en valeur les mots clés que vous jugez pertinents par rapport au contenu de la page courante. Cependant, il ne faut pas insister sur les mots clés d'une manière brute car ce contenu là est destiné principalement aux internautes, et il faut qu'il leur plaise.
Voyons maintenant les différents points que l'on peut optimiser dans le code HTML.
Balise de titre
Bien que la balise de titre ne figure pas dans le BODY, mais on peut dire qu'il s'agit d'un texte visible par le visiteur puisqu'il est placé dans la barre des titres. La balise de titre a un rôle important dans le référencement car c'est le texte qui la constitue qui est affiché en tant que lien par Google lors d'une recherche.Pour optimiser la balise <title> il faut qu'elle reflète le titre le plus fidèle pour la page tout en prenant le soin d'y placer les mots-clés les plus importants.
En général, le titre ne doit pas être trop long (environ 10 mots, voir un peu plus). Cependant, si le titre est trop long ça ne pénalise pas le référencement mais il sera tronqué lors de l'affichage des résultats par Google. Il faut donc faire en sorte de placer les mots clés les plus importants au début pour garantir leur visibilité même après le découpage du titre.
Les grands titres: balises h1, h2, h3...
Le grand titre <h1> est considéré comme l'un des éléments les plus importants en SEO. Il désigne en général un titre d'un paragraphe ou d'une section. Il doit donc refléter le contenu de ce paragraphe en mettant l'accent sur les mots clés les plus pertinents constituant ce dernier.Le grand titre <h2> est également important, mais certainement moins que son homologue <h1>. Il faut donc penser à son optimisation de la même manière décrite auparavant.
Plus le titre est petit moins il est important, il faut par conséquent songer à alterner entre <h1> et <h2> dès que l'occasion se présente.
Une autre tentative de spamdexing consiste à déclarer un grand bloc de texte en tant que titre H1, et avec du CSS on réduit sa taille pour qu'il aie l'air d'un texte normal. Il ne faut donc pas recourir à ces pratiques pour en pas se retrouver pénalisé par Google.
Texte en gras
Un texte en gras se démarque au milieu d'un texte normal. Les robots d'indexation les considèrent aussi comme du contenu important. Généralement ils s'agit de textes compris dans les balises <b> ou <strong>. Si vous déclarez un texte dans une autre balise autre que ces deux là et que vous lui appliquez de la graisse en utilisant CSS, il ne sera pas considéré en tant que contenu important par les robots.Les images et l'attribut alt
Les images (balises <img>)sont également référencés par Google Images. Pour tirer profit de leur présence dans vos pages, il serait préférable de leur donner des noms qui renferment des mots-clés pertinents. Evitez donc de les renommer par "image1.jpg" ou "banniere.png" et pensez plutôt à des mots qui reflètent le contenu de l'image comme "hotel_de_charme_a_marrakech.jpg" ou "telecharger_le_cours_de_php.png".La présence de l'attribut alt dans les images est requise par les spécifications du W3C. Il s'agit d'un texte qui sera affiché si l'image n'est pas chargée correctement. Donc à la base, ce texte n'est pas destiné à être visible par les internautes en temps normal et on peut donc y placer des mots-clés en rapport avec le contenu de l'image. D'ailleurs le contenu de cet attribut est pris en compte par les moteurs de recherche y compris Google.
Les liens hypertextes
Comme je l'ai signalé un peu avant de ce cours, les liens hypertextes (balise <a>) constituent les passerelles qui permettent au robot d'indexation de passer d'une page à une autre. Le texte qu'ils contiennent (appelé ancre) a une grande importante en SEO. Par conséquent, il faut songer à l'alimenter de mots-clés pertinents qui reflètent le contenu de la page de destination. Evitez donc des liens avec des texte comme "cliquer ici pour continuer" ou "veuillez suivre ce lien" et mettez-y plutôt quelque chose comme "Cours de Web marketing en téléchargement" ou "Apprendre à développer vos propres sites et applications Web".Nous allons voir un peu plus loin la puissance des liens hypertextes pour mettre en valeur des mots clés même s'ils ne figurent pas réellement sur le site à référencer.
Noms de pages
Habituellement on nomme nos pages Web comme ceci: "index.html", "cours.php", "contact.html" etc... Cependant, le nom d'une page reflète aussi le contenu de celle-ci et il est pris en compte par les outils de recherche, en plus, il est visible par internautes aussi. Il serait donc utile de choisir des nom avec des mots clés utiles. Mais ne vous inquiétez pas, il existe une technique facile qui permet de présenter des pages avec des noms de votre choix sans être obligé de les renommer réellement. Cette technique s'appelle URL Rewriting (pour Réécriture des URL) que l'on aura l'occasion de voir en détail dans le cours de sécurité des applications Web.Les URLs
L'URL (Uniform Ressource Locator) d'un site Web est son adresse complète (exemple: http://www.chiny.me). Pour tirer profit de l'URL on peut également l'optimiser en y mettant les mots clés qui donnent une idée sur le contenu ou l'orientation du site Web. Néanmoins, c'est une pratique peu courante car la plupart des entreprises (et individus) préfèrent montrer leur nom dans l'URL.L'adresse IP
L'adresse IP est une suite de nombres qui identifient une ressource sur Internet (ou sur un réseau local). Dans ce cas on parle de l'adresse IP du serveur qui héberge le site Web.Comme vous le savez déjà, il existe beaucoup de noms de domaine pour Google, chaque nom est spécifique à un pays (Voir la liste des domaines Google). Par exemple google.co.ma fait référence au Maroc. Donc si le client est connecté au Google Maroc et qu'il effectue une recherche avec le mot clé "école d'ingénieurs", le moteur de recherche fera en sorte de mieux positionner les sites des écoles d'ingénieurs Marocaines, car ce sont les résultats qui sont probablement les plus pertinents pour l'internaute.
Si par exemple vous avez créé un site de réservation de chambres d'hôtels et que votre clientèle ciblée vient du Maroc, il faut donc penser à héberger votre site avec une adresse IP propre au Maroc. De cette manière vous aurez comme concurrents potentiels seulement les sites marocains qui opèrent dans le même secteur d'activité que vous.
La longue traine
En SEO, le terme longue traine représente le volume du trafic par rapport aux mots-clés qui constituent la requêtes passées par les clients sur les moteurs de recherche.Principe de la longue traine en SEO
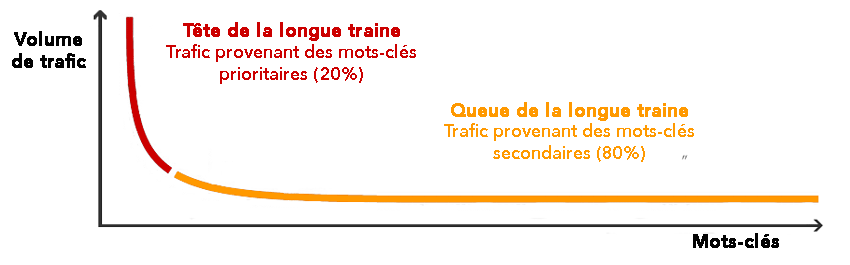
Si on suppose que vous avez procédé à une bonne optimisation de votre site Web par rapport aux mots-clés qui reflètent le mieux votre activité, alors on a tendance à croire que ce sont ces mots-clés là qui vont générer le plus de trafic sur le site. Or, ce n'est pas tout à fait vrai.Examinons un peu cette courbe:

La partie rouge de la courbe représente ce que l'on appelle la tête de la longue traine. Elle représente le volume de trafic généré suite à des requêtes contenant les mots-clés que vous avez pris en compte lors de l'optimisation. Le volume de trafic parait élevé, cependant, le nombre de mots-clés que vous avez considéré est limité. Ce qui explique que le volume généré par ces mots-clés tourne autour de 20%.
Quant-à la partie orange de la courbe, elle est ce que l'on appelle la queue de la longue traine et qui représente le volume de trafic généré par les mots-clés (dits secondaires) que vous n'avez pas pris en compte lors de l'optimisation (ni dans les balises META ni dans les endroits spéciaux du contenu HTML). Bien que le nombre de visite pour chaque mot-clé est modeste, le nombre des ces mots là est très élevé ce qui explique que le volume cumulé de trafic généré par eux avoisine les 80%.
Il est claire que ce schéma est assez déroutant, mais si vous y pensez, vous trouverez que c'est tout à fait logique. Cependant, la question qui s'impose est "D'où viennent ces mots-clés secondaires?". La réponse est simple. En fait, c'est tout le contenu du site Web. Autrement dit, le contenu que vous n'avez pas pris le soins d'optimiser comme les menus de navigation, les listes, les textes qui constituent vos paragraphes, les bas de pages etc...
Ce qu'il faut en conclure c'est qu'avec les travaux d'optimisation que vous avez faits, vous avez réussi à attirer 20% de l'ensemble des visites sur votre site. 80% sont le résultat d'un contenu spontané mais bien écrit. Donc, il suffit d'écrire un bon texte en soignant l'orthographe et en diversifiant le lexique pour donner naissance à des mots-clés spontanés dont le nombre dépasse l'entendement.
Page 5
Optimisation du contenu HTML
Optimisation du contenu HTML


