Manipulation d'images en PHP - Librairie GD






Page 9: Manipulations d'images existantes avec GDlib - Première partie
Toutes les pages 

Manipulation d'images en PHP - Librairie GD
Page 9
Manipulations d'images existantes avec GDlib - Première partie
Manipulations d'images existantes avec GDlib - Première partie
Importer les images avec GDlib
Les fonctions de la librairie GD ne permettent pas que de créer des images vides grâces aux fonctions imagecreate() ou imagecreatetruecolor(), mais aussi d'importer des images existantes déjà sur le serveur.Ouvrir une image
Pour ouvrir une image, la GDlib offre une séries de fonctions, chacune destinée à un format donné:- imagecreatefromgif($src): permet d'ouvrir une image GIF désignée par le chemin $src.
- imagecreatefromjpeg($src): permet d'ouvrir une image JPEG désignée par le chemin $src.
- imagecreatefrompng($src): permet d'ouvrir une image PNG désignée par le chemin $src.
- ...
Ces fonctions retournent un identifiant d'ouverture identique à celui retournée par imagecreatetruecolor(). On peut donc dessiner des formes ou écrire du texte sur l'image ouverte ou encore manipuler celle-ci à l'aide des fonction que l'on va voir par la suite.
Il ne faut pas tenter d'ouvrir une image PNG à l'aide de la fonction imagecreatefromjpeg() par exemple. Si vous n'êtes pas sûr du format de l'image à importer, vous pouvez l'évaluer grâce à la fonction filetype() ou autres fonctions similaires disponibles en PHP.
Exemple:
<?php
header("content-type:image/png");
$img = imagecreatefromjpeg("monimage.jpg");
imagepng($img);
?>
Dans cet exemple on a importé une image JPEG et on l'a exporté en tant que PNG. C'est déjà une application basique qui consiste à la conversion de format d'images.
header("content-type:image/png");
$img = imagecreatefromjpeg("monimage.jpg");
imagepng($img);
?>
Connaitre les dimensions d'une image ouverte: fontcions imagesx() et imagesy()
Quand on ouvre une image, il est très utile de connaitre ses dimensions surtout si on veut procéder à des opérations comme le redimensionnement ou le recadrage. Il existe déjà une fonction en PHP qui permet de retourner ces informations il s'agit de getimagesize($chemin) qui retourne un tableau associatif contenant les détails de l'image dont le chemin est passé en paramètres.Exemple:
<?php
foreach(getimagesize("monimage.jpg") as $key => $value)
echo "$key: <b>$value</b><br />";
?>
Donne:
foreach(getimagesize("monimage.jpg") as $key => $value)
echo "$key: <b>$value</b><br />";
?>
0: 400
1: 267
2: 2
3: width="400" height="267"
bits: 8
channels: 3
mime: image/jpeg
La troisième entrée du tableau contient le type de l'image. Il peut prendre une des valeurs suivantes:
1: 267
2: 2
3: width="400" height="267"
bits: 8
channels: 3
mime: image/jpeg
- 1 : GIF
- 2 : JPG
- 3 : PNG
- 4 : SWF
- 5 : PSD
- 6 : BMP
- 7 : TIFF
- ...
Cependant, la GDlib propose deux autres fonctions très utiles pour connaitre les dimensions d'une image ouverte. Il s'agit des fonction imagesx($img) qui retourne la largeur en pixel de l'image dont l'identifiant d'ouverture et $img et imagesy($img) qui retourne sa hauteur.
Exemple:
<?php
$img = imagecreatefromjpeg("monimage.jpg");
echo "Largeur: " . imagesx($img) . "px";
echo "<br />";
echo "Hauteur: " . imagesy($img) . "px";
?>
Ce qui donne:
$img = imagecreatefromjpeg("monimage.jpg");
echo "Largeur: " . imagesx($img) . "px";
echo "<br />";
echo "Hauteur: " . imagesy($img) . "px";
?>
Largeur: 400px
Hauteur: 267px
Hauteur: 267px
Notez que j'ai enlevé le header() du script précédent, car je veux seulement afficher du texte et non pas envoyer une image au navigateur.
Transformation d'images
Réglage du gamma: fonction imagegammacorrect()
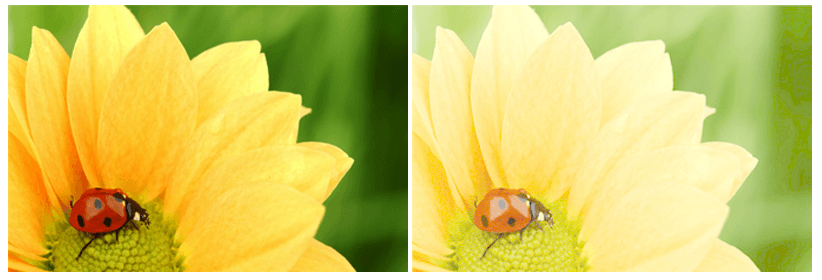
La fonction imagegammacorrect($img , $gamma_in , $gamma_out) permet de modifier le gamma de l'image identifiée par $img. $gamma_in correspond à la valeur d'entrée qu'on fixe généralement à 1. $gamma_out est la valeur souhaitée, si elle est supérieure à 1 alors l'image est plus claire, et si elle est inférieure à 1 alors l'image devient plus sombre.Exemple:
<?php
$img = imagecreatefromjpeg("monimage.jpg");
imagegammacorrect($img,1,3);
imagepng($img,"imageout.png");
?>
<img src="monimage.jpg" />
<img src="imageout.png" />
On obtient:
$img = imagecreatefromjpeg("monimage.jpg");
imagegammacorrect($img,1,3);
imagepng($img,"imageout.png");
?>
<img src="monimage.jpg" />
<img src="imageout.png" />

Copier une image sur une autre: fonction imagecopy()
Il est parfois utile de pouvoir copier automatiquement une image sur une autre pour ne former qu'une seule image à la fin. Par exemple l'estampillage d'images consiste à imprimer son logo ou son nom sur les images qu'on publie sur son propre site Web. C'est une pratique courante chez les sites de vente de l'immobilier et les sites qui commercialisent des posters ou des papiers peints.La fonction imagecopy($img1 , $img2 , $x1 , $y1 , $x2 , $y2 , $l2 , $h2) permet de copier l'image identifiée par $img2 sur $img1. La copie commence à partir du point dont les coordonnées sont $x1 et $y1 sur $img1. On peut cependant copier juste une partie de $img2 en désignant les coordonnées $x2 et $y2 du point où on souhaite commencer la copie ainsi que la largeur $l2 et hauteur $h2 de la zone à copier.
Exemple:
<?php
header("content-type:image/png");
$img1 = imagecreatefromjpeg("monimage.jpg");
$img2 = imagecreatefrompng("logo.png");
imagecopy($img1,$img2,10,10,0,0,imagesx($img2),imagesy($img2));
imagepng($img1);
?>
Ce qui donne:
header("content-type:image/png");
$img1 = imagecreatefromjpeg("monimage.jpg");
$img2 = imagecreatefrompng("logo.png");
imagecopy($img1,$img2,10,10,0,0,imagesx($img2),imagesy($img2));
imagepng($img1);
?>

Fusionner deux images: fonction imagecopymerge()
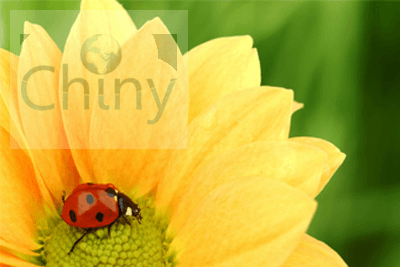
La fonction imagecopymerge($img1 , $img2 , $x1 , $y1 , $x2 , $y2 , $l2 , $h2 , $op) permet de copier l'image $img2 sur $img1 en appliquant de la transparence à l'image copiée. Ses paramètres sont les mêmes que ceux de imagecopy(). Cependant, un seul paramètre supplémentaire figure à la fin, il s'agit de $op qui désigne le degré d'opacité. Sa valeur est comprise entre 0 (pour transparent) et 100 (pour opaque).Exemple:
<?php
header("content-type:image/png");
$img1 = imagecreatefromjpeg("monimage.jpg");
$img2 = imagecreatefrompng("logo.png");
imagecopymerge($img1,$img2,10,10,0,0,imagesx($img2),imagesy($img2),20);
imagepng($img1);
?>
Ce qui donne:
header("content-type:image/png");
$img1 = imagecreatefromjpeg("monimage.jpg");
$img2 = imagecreatefrompng("logo.png");
imagecopymerge($img1,$img2,10,10,0,0,imagesx($img2),imagesy($img2),20);
imagepng($img1);
?>

Page 9
Manipulations d'images existantes avec GDlib - Première partie
Manipulations d'images existantes avec GDlib - Première partie


